GoogleがLazy-loadを簡単に実装できるWordpressプラグインを出したということで、早速使ってみました。
先日以下のツイートをしました。
Googleがリリースした画像読み込みを遅らせるプラグイン「Native Lazyload」を「a3 Lazy Load」の代わりに入れてみたところ超高速に!
スマホ:58→69
PC:90→99
※テーマはJINです他でも試してみますが、一定の高速化効果はありそうです!
参考:https://t.co/QGuEKkYVC1— ぽこにゃん@理系男子ブロガー (@Pokonyan_room) September 9, 2019
Googleがリリースした画像読み込みを遅らせるプラグイン「Native Lazyload」を「a3 Lazy Load」の代わりに入れてみたところ超高速に!
スマホ:58→69
PC:90→99
※テーマはJINです
他でも試してみますが、一定の高速化効果はありそうです!
海外情報SEOブログで紹介されていたので、すぐに参考にさせていただき使ったところ、ぼくにとってはかなり効果がありました。
「Native Lazyload」を使ってみた影響と導入手順についてご紹介します。
※もちろんサイト差などありますので参考としてください!
また、プラグイン導入については自己責任でお願いいたします。
表示速度アップ!Google製Lazy-loadのWordpressプラグイン
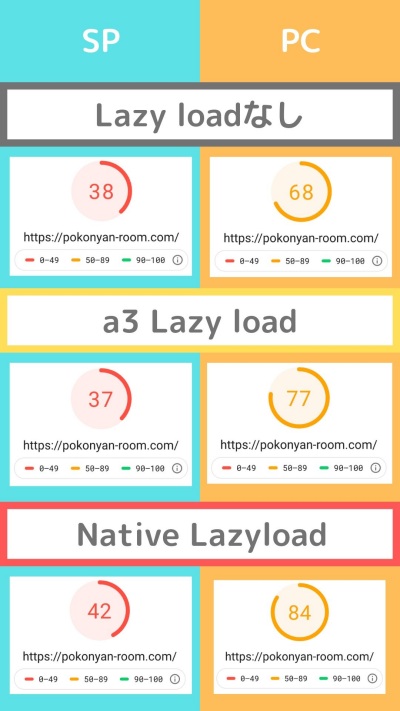
実際にこのサイトに入れてPagespeed InsightとTest My Siteで最適化スコアと表示速度を測定してみました。
状態としては
- Lazy loadを全く入れない状態
- 有名プラグイン「a3 Lazy load」を入れた状態
- Google製プラグイン「Native Lazyload」を入れた状態
で比較しています。
今回はWordPressテーマ「JIN」を使っているサイトでの検証結果になります。
Lazy-loadのプラグインを入れた時の最適化スコアの変化

| 最適化スコア | SP | PC |
|---|---|---|
| Lazy loadなし | 38 | 68 |
| a3 Lazy load | 37 | 77 |
| Native Lazyload | 42 | 84 |
PageSpeed Insightsで最適化スコアを測定したところ、今回新たにリリースされたGoogle製のNative Lazyloadが最も高いスコアとなりました。
最適化が進むとアルゴリズム的に評価がよくなる可能性が高くなります。
このプラグインを入れるだけで約20%スコアアップできるなら入れておいて損はないですよね。
Lazy-loadのプラグインを入れた時の表示スピードの変化
今度は実際の表示スピードが高速化したのかをTest My Siteというスピードを計測してくれるGoogleのツールを用いて計測してみました。
| プラグイン | 表示速度 |
|---|---|
| a3 Lazy load | 3.1秒 |
| Native Lazyload | 2.5秒 |
0.6秒短縮されました!
この“0.6秒”という数字は見た目以上に大きな意味を持ちます。
スマホがユーザーの大部分になってきている最近では、より表示速度が重要になってきていて、3秒を越えると直帰率が大幅に減少すると言われています。
今回のプラグインで3秒を切ることができたので、この懸念が大幅に回避できることになります。
最適化スコア、表示速度の高速化の両方の観点で、Google製プラグイン「Native Lazyload」は優れています。
初心者でも簡単!Wordpressプラグイン「Native Lazyload」の導入手順
サイト表示の最適化、表示速度改善に大きなメリットがある「Native Lazyload」ですが、導入方法はめちゃくちゃシンプルです。
- WordPressのプラグインから検索
- インストール
- 有効化
ただそれだけです。
なので初心者も含めてWordopressでブログを運営している人は簡単に導入することができます。
詳しく画面を見ながらご説明しましょう。
「a3 Lazy load」のプラグインなど、他のLazy load系プラグインを使用している方は一度停止してから作業されることをおすすめします。
また、万が一のことを考えてデータをバックアップしておくこともおすすめします。
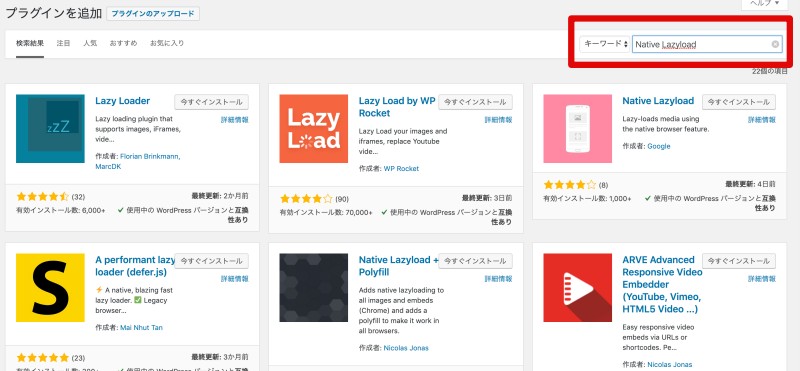
WordPressのプラグインから検索
WordPressのサイドバーから「プラグイン」→「新規追加」で右上の検索バーに「Native Lazyload」と入力します。


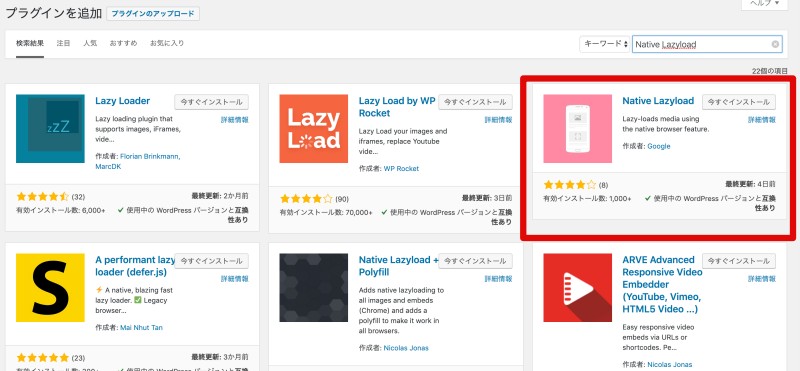
検索結果の右上あたりに出てきます。
作成者が「Google」になっているのが目印です。
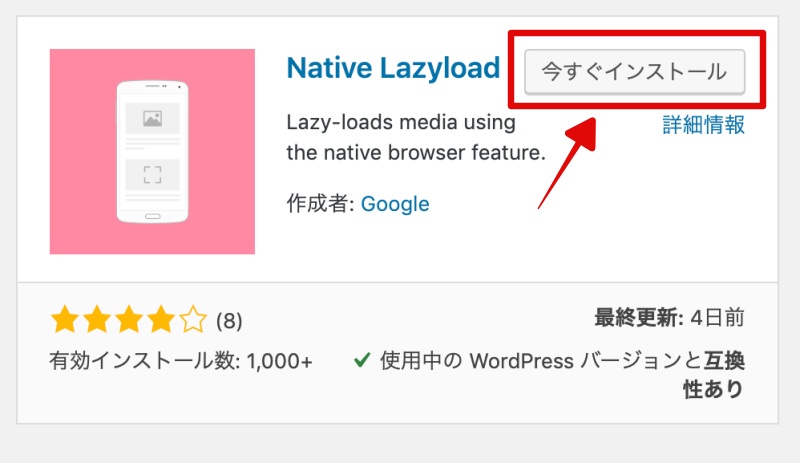
Native Lazyloadをインストールする

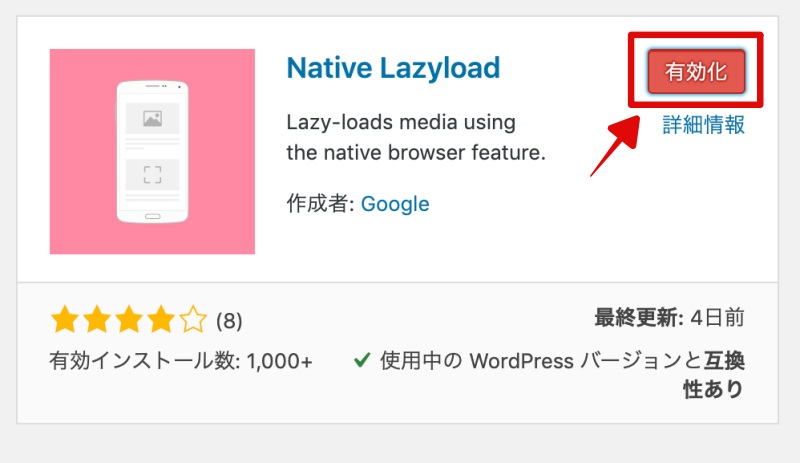
「Native Lazyload」の「今すぐインストール」ボタンを押します。
プラグインを有効化する

インストールが終わると「有効化」というボタンに変わりますので、押して有効化します。

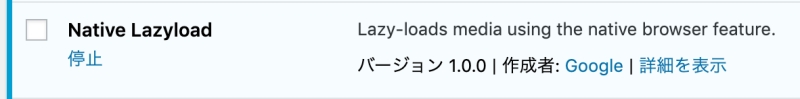
プラグイン一覧でこのような表示になっていれば完了です。
Google製プラグイン「Native Lazyload」は試す価値あり

簡単に導入できて最適化も速度アップも狙えるプラグインはなかなかありません。
ネット環境やメディアのテーマ、情報量によって効果は違いますが、表示速度で悩んでいる方はぜひ試してみてください!


